前言
一直以来,使用 JQuery 来实现 AJAX 请求,感觉有必要了解一下原生 JS 实现方式。
AJAX介绍
概念
AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术。
优点
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
缺点
它破坏浏览器的后退与加入收藏书签功能。
解决方案
HTML5之前的一种方式是使用URL片断标识符(通常被称为锚点,即URL中#后面的部分)来保持追踪,允许用户回到指定的某个应用程序状态。(许多浏览器允许JavaScript动态更新锚点,这使得Ajax应用程序能够在更新显示内容的同时更新锚点。)
HTML5 以后可以直接操作浏览历史,并以字符串形式存储网页状态,将网页加入网页收藏夹或书签时状态会被隐形地保留。
Js通用代码
跨浏览器的通用方法
本项目介绍
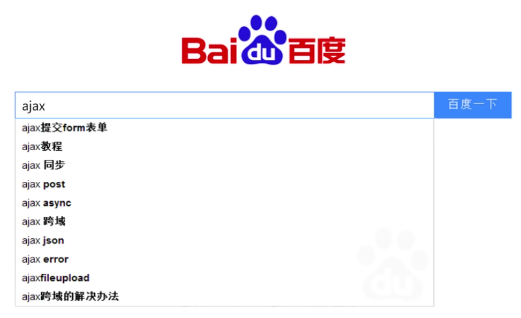
- 搜索框智能提示的应用场景
- 掌握搜索框智能提示的原理
- 自己动手开发搜索框智能提示的功能
值得关注的点:原生 js 获取 xmlHttp 对象,前后台交互方法
应用场景
搜索框,模糊搜索等
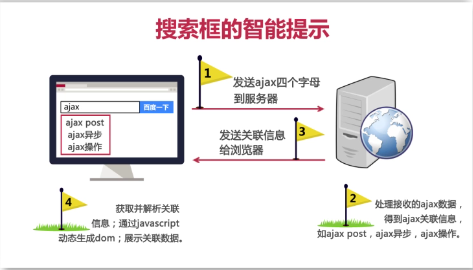
理论分析
- 在搜索框输入关键字
- 浏览器将关键字「异步」发送给服务器
- 服务器经过处理。将相应数据以 Json 格式返回客户端
- 浏览器接受服务器响应数据,解析之后使用 js 操作 dom 显示数据。
图片解析流程
重点一:数据交互采用 ajax 方式
重点二:javascript 解析数据动态展示
项目核心源码
分享与 Github 的 ServletAjax 项目